v0 by Vercelとは何か:初心者にも使える最新AIコーディングツールとは
Vercel v0(V0)は、自然言語プロンプトでReact・Vue・Svelte向けUIコンポーネントを自動生成するAIツールです。
「ログインフォームを作成して」と入力するだけで、高品質なReactコンポーネントが瞬時に生成されます。
2025年現在、環境変数連携、Cursor統合、マルチフレームワーク対応など最新機能を搭載。
この記事では、v0の基本概念から実践的な活用方法まで詳しく解説します。
また、弊社ではマッキンゼーやGAFA出身のAIエキスパートがAI導入に関する無料相談を承っております。
無料相談は先着20社様限定で「貴社のAI活用余地分析レポート」を無償でご提供するキャンペーンも実施中です。
ご興味をお持ちの方は、以下のリンクよりご連絡ください:
AI導入に関する無料相談はこちら
資料請求はこちら

AI導入.comを提供する株式会社FirstShift 代表取締役。トロント大学コンピューターサイエンス学科卒業。株式会社ANIFTYを創業後、世界初のブロックチェーンサービスを開発し、東証プライム上場企業に売却。その後、マッキンゼー・アンド・カンパニーにコンサルタントとして入社。マッキンゼー日本オフィス初の生成AIプロジェクトに従事後、株式会社FirstShiftを創業。
Vercel v0(V0)とは?

Vercel v0(V0)は、自然言語プロンプトでReact・Vue・Svelte向けUIコンポーネントを自動生成するAIツールです。
従来のコーディング作業を大幅に効率化し、開発者が設計に集中できる環境を提供します。 2025年現在、月間数百万の開発者が活用するプラットフォームとして成長しています。
v0の基本概念
v0は「自然言語からコードを生成する」という新しいUI開発アプローチを提案します。
テキストプロンプトや画像を入力するだけで、即座にReactコンポーネントが生成される仕組みです。 Vercelエコシステムと完全統合されており、シームレスなデプロイメントが可能です。
Vercel v0の5つの主要機能

Vercel v0は以下の5つの核となる機能を提供します。
テキストプロンプトによる瞬時のUI生成機能
自然言語による直感的なUI作成が可能です。
「eコマース用の商品カード」「ダークモード対応のダッシュボード」など、具体的な要求をテキストで入力するだけで即座にコンポーネントが生成されます。 生成されたコードは即座にプレビューできるため、イメージに合わない場合は瞬時に修正指示を出せます。
マルチフレームワーク対応(React/Vue/Svelte)機能
React、Vue、Svelteの3つの主要フレームワークに対応しています。
同一のプロンプトから、選択したフレームワークに最適化されたコードを生成します。 技術スタックの制約なく、チームの開発環境に合わせて柔軟に活用できる設計です。
リアルタイムプレビュー機能
生成されたUIコンポーネントを即座に確認できる機能です。
コード変更と同時にプレビューも自動更新されるため、期待通りの結果が得られているかをリアルタイムで検証できます。 レスポンシブデザインの確認やインタラクション動作のテストも可能です。
環境変数アクセスによる外部サービス連携機能
外部APIやデータベースとの連携に必要な環境変数を直接設定できる機能です。
Supabase、Neon、Upstashなどの主要サービスと連携し、実際のデータを使用したプロトタイプの作成が可能です。 フロントエンドとバックエンドを統合したフルスタックアプリケーションの開発が簡単になります。
Vercelプラットフォームとのシームレスな統合機能
Vercelの全機能と完全統合されていることが大きな特徴です。
生成されたコンポーネントは、ワンクリックでVercelにデプロイできます。 CDN配信、ドメイン設定、SSL証明書の発行まで全て自動化されています。
Vercel v0の料金プラン

v0の料金体系は2025年5月にトークンベースの従量課金制に変更されました。
Free:月5ドル分のクレジットで始める個人向けプラン
完全無料で月5ドル分(約750円相当)のクレジットが提供されます。
個人プロジェクトや学習目的での利用に最適です。 小規模なUIコンポーネントの生成であれば、月間50-100回程度の利用が可能です。
含まれる機能:
- 基本的なUI生成機能
- リアルタイムプレビュー
- Vercelへの直接デプロイ
- コミュニティサポート
Premium:月2,600円で使える中規模プロジェクト向け
月額20ドル(約2,600円)で20ドル分のクレジットが提供されます。
フリーランサーや小規模チームでの本格的な開発に適したプランです。 追加クレジットの購入も可能で、使用量に応じて柔軟にスケールできます。
含まれる機能:
- 全UI生成機能
- 優先サポート
- 高度なカスタマイズ機能
- API経由での利用
Team:共同開発に最適な月10,000円のチームプラン
ユーザー1人あたり月額30ドル(約4,000円)のチームプランです。
複数人での共同開発に必要な機能が充実しており、プロジェクト管理機能も含まれます。 チーム全体でクレジットを共有できるため、効率的な運用が可能です。
含まれる機能:
- チーム共有機能
- プロジェクト管理ツール
- 高度な権限設定
- 専用サポート
Enterprise:大企業向けカスタマイズプラン
大企業向けのカスタマイズされた料金プランです。
セキュリティ要件、カスタム機能、専用サポートなど、企業固有のニーズに対応します。 具体的な料金は個別見積もりとなります。
含まれる機能:
- カスタムセキュリティ設定
- 専用環境の提供
- SLA保証
- 24時間体制のサポート
Vercel v0の使い方|5分で始めるUI生成の手順

v0の基本的な使い方を段階的に解説します。
アカウント作成からサインインまでの初期設定
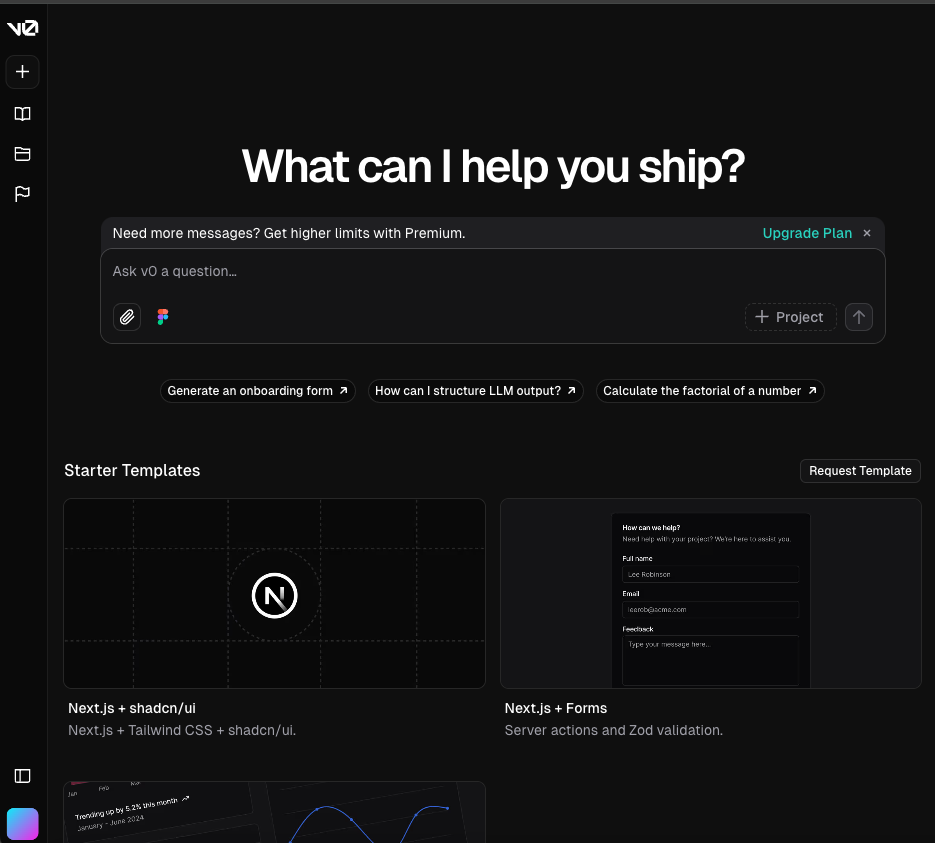
v0.devにアクセスしてVercelアカウントでサインインします。
既存のVercelアカウントがない場合は、GitHub、Google、GitLabアカウントで簡単に作成できます。 初回ログイン時に基本設定を行い、使用するフレームワークやプロジェクトタイプを選択します。
設定手順:
- v0.devにアクセス
- 「Sign up for free」をクリック
- Vercelアカウントで認証
- プロジェクト設定の完了
プロンプト入力とUI生成の基本操作
チャット形式のインターフェースでプロンプトを入力します。
具体的で詳細な指示を与えることで、より期待に近いUIが生成されます。 画像をアップロードしてデザインの参考として使用することも可能です。
効果的なプロンプト例:
- 「レスポンシブ対応のヒーローセクションを作成してください」
- 「ダークモード切り替え機能付きのナビゲーションバー」
- 「商品一覧表示用のカードコンポーネント」
生成コードのカスタマイズと修正方法
生成されたコードは、追加のプロンプトで簡単に修正できます。
「色を青に変更して」「ボタンを大きくして」などの細かな調整も自然言語で指示できます。 コードを直接編集することも可能で、高度なカスタマイズにも対応します。
修正の流れ:
- 生成されたUIをプレビューで確認
- 修正したい箇所を自然言語で指示
- 新しいバージョンを生成・比較
- 最適なバージョンを選択
Cursorとの連携による効率的な開発フロー
v0で生成したコードをCursorで編集・拡張できます。
v0のAPIキーをCursorに設定することで、エディタ内でv0の機能を直接利用できます。 生成されたコンポーネントを既存プロジェクトに統合する際に特に有効です。
Cursor連携手順:
- v0でAPIキーを生成
- CursorのSettings > Modelsで設定
- Override OpenAI Base URLに「https://api.v0.dev/v1」を入力
- エディタ内でv0機能を利用開始
Vercel v0で実現する7つの活用事例

実際の開発現場でのv0活用事例を紹介します。
管理画面・ダッシュボードの高速プロトタイピング
データ可視化を含む管理画面を短時間で作成できます。
売上グラフ、ユーザー管理テーブル、通知システムなど、複雑な管理機能も自然言語で指示するだけで生成されます。 実際のデータ連携前のプロトタイプとして非常に有効です。
ランディングページの迅速な制作
マーケティング用のランディングページを効率的に作成します。
ヒーローセクション、機能紹介、お客様の声、CTAボタンなど、コンバージョンに必要な要素を組み合わせた高品質なページが短時間で完成します。
企業分析サイトやデータ可視化UIの構築
複雑なデータ表示UIも自然言語で指示して作成できます。
チャート、テーブル、フィルター機能を含むダッシュボードを効率的に構築できます。 レスポンシブ対応やアクセシビリティも自動的に考慮されます。
Eコマースサイトのフロントエンド開発
商品一覧、カート機能、決済フローなどのEC機能を迅速に実装します。
商品カード、検索機能、カートアイコンなど、ECサイトに必要なコンポーネントを一括で生成できます。
プレゼンテーション資料の自動生成
Web上で動作するインタラクティブなプレゼンテーションを作成します。
従来のスライド形式ではなく、Web技術を活用したダイナミックな資料作成が可能です。
予約フォームやお問い合わせフォームの作成
ユーザビリティを考慮したフォームUIを簡単に作成できます。
バリデーション機能、プログレスバー、確認画面など、使いやすいフォームに必要な機能が標準で含まれます。
ゲームUIやインタラクティブコンテンツ制作
動的なUIコンポーネントやゲーム要素も作成可能です。
アニメーション効果、インタラクティブな要素を含む魅力的なUIを自然言語で指示して作成できます。
Vercel v0とCursorの違い

v0とCursorは補完的な関係にあるツールです。
UI生成特化型のv0 vs 汎用コード編集のCursor
v0はUI生成に特化したツールです。
自然言語からUIコンポーネントを生成することに最適化されており、Web開発に特化した知識を持っています。 Cursorは汎用的なコードエディタであり、あらゆるプログラミング言語とフレームワークに対応します。
開発速度とカスタマイズ性のトレードオフ
v0は初期開発速度に優れ、Cursorは細かなカスタマイズに強みがあります。
v0で素早くプロトタイプを作成し、Cursorで詳細な調整を行うという使い分けが効果的です。
最適な使い分けとツール選択のポイント
プロジェクトの段階に応じて使い分けることが重要です。
- 企画・プロトタイプ段階: v0でアイデアを形にする
- 詳細実装段階: Cursorで細かな機能を実装
- 保守・拡張段階: 両方のツールを組み合わせて効率化
Vercel v0導入時の3つの注意点

v0を導入する際に注意すべきポイントを解説します。
生成コードの品質確認
AIが生成したコードは必ず人間が確認・検証する必要があります。
パフォーマンス、アクセシビリティ、セキュリティの観点から、生成されたコードを適切にレビューすることが重要です。 特に本番環境で使用する前には、包括的なテストを実施してください。
商用利用時の著作権・ライセンス確認
生成されたコードの著作権とライセンスを確認してください。
v0の利用規約に従い、商用プロジェクトでの使用における制限や義務を理解することが必要です。 企業での利用の場合は、法務部門と連携して適切な利用を確認してください。
セキュリティとデータ保護への配慮
機密情報を含むプロンプトの使用には注意が必要です。
API利用時のデータ送信内容を確認し、機密情報が外部に送信されないよう適切な対策を講じてください。 企業環境では、セキュリティポリシーに準拠した利用を心がけてください。
Vercel v0の今後の展望と最新アップデート情報

v0の将来的な発展方向と最新の機能追加を紹介します。
対応フレームワークの拡大(Svelte/Vue強化)
2025年現在、SvelteとVueのサポートが強化されています。
React以外のフレームワークに対する生成精度が向上し、より幅広い開発チームでの活用が可能になりました。 Angular、Solid.jsなど、他のフレームワークのサポートも順次追加予定です。
プラグイン・拡張機能による機能拡張
サードパーティ製プラグインによる機能拡張が可能になります。
独自のUIライブラリやデザインシステムに対応したカスタムジェネレーターの開発が可能になる予定です。
AI性能向上による生成精度の向上予測
GPT-4o、Claude 3.5 Sonnetなど最新のAIモデルを活用した精度向上が継続されています。
より複雑なレイアウト、高度なインタラクション、アクセシビリティ配慮など、生成されるコードの品質が継続的に向上しています。
まとめ
Vercel v0は、自然言語によるUI生成という革新的なアプローチでWeb開発の効率を大幅に向上させるツールです。
2025年現在、マルチフレームワーク対応、環境変数連携、Cursor統合など、実用的な機能が充実しています。 料金体系もトークンベースの従量課金制に変更され、より柔軟な利用が可能になりました。
特に以下のような場面での活用をおすすめします:
- プロトタイプの高速作成
- 管理画面・ダッシュボードの開発
- ランディングページの制作
- UIコンポーネントライブラリの構築
ただし、生成されたコードの品質確認、ライセンス遵守、セキュリティ配慮など、適切な運用を心がけることが重要です。
今後はより多くのフレームワーク対応、AI性能の向上により、さらに強力なUI開発プラットフォームとして進化していくことが期待されます。
